Il problema con il full-site editing
Il fullsite editing in Divi è stata un’aggiunta piuttosto controversa. In pratica, è la funzionalità che consente agli utenti di Divi che stanno modificando un post, una pagina o qualcos’altro, di andare a ritoccare altre sezioni personalizzate del sito, come l’intestazione o il pié di pagina. Ogni layout impostato nel Theme Builder può essere personalizzato dal Visual Builder di una pagina a cui è applicato.
Questo non solo porta noi sviluppatori a dover stare attenti a non cliccare per sbaglio sul layout del sito quando modifichiamo una pagina, ma soprattutto rende molto facile a editori o grafici andare a creare danni modificando un layout che viene applicato in automatico a più sezioni di un sito quando in realtà stanno solo tentando di modificare una singola pagina.
Questo mi accade di solito quando ho dei layout particolari sui progetti, su tipi di post personalizzati o simili, che usano il riassunto e l’immagine in evidenza del post all’interno del layout. In alcune circostanze, qualcuno voleva modificarle e, al posto di modificarle dal backend nella sezione apposita, ha modificato queste sezioni direttamente nel visual builder, senza accorgersi che in realtà le aveva applicate a tutti gli elementi di quel tipo.
Come possiamo evitare che noi stessi o altri cadano in questo errore? Ecco alcune opzioni utili (ma abbastanza nascoste) di Divi che fanno al caso nostro!
Disabilita il full-site editing solo per te
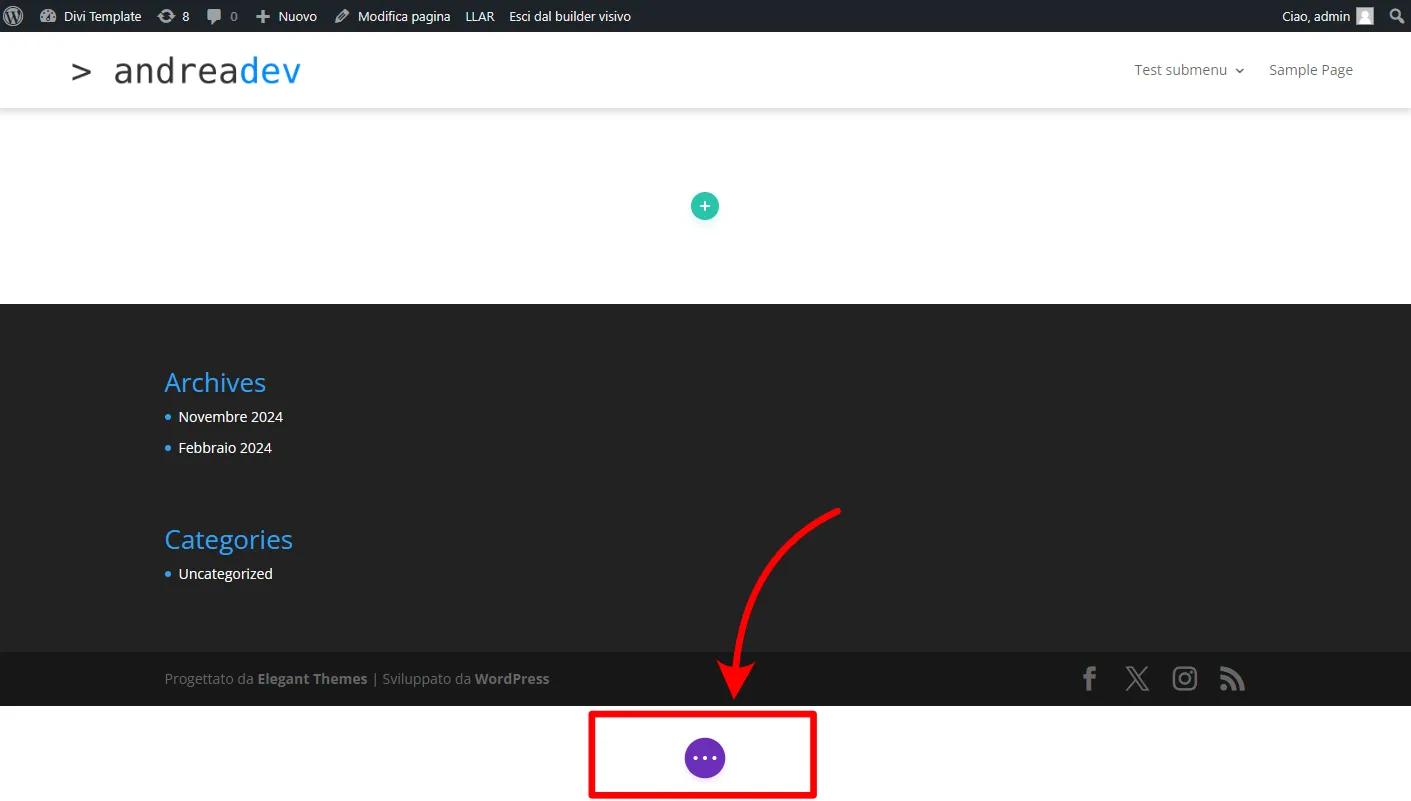
Possiamo disabilitare il full-site editing tramite un’impostazione nel Visual Builder di Divi. Mentre avete il Visual Builder attivo in qualsiasi pagina o post, premete il pulsante blu con i 3 puntini orizzontali che sta in basso per mostrare le varie azioni aggiuntive.

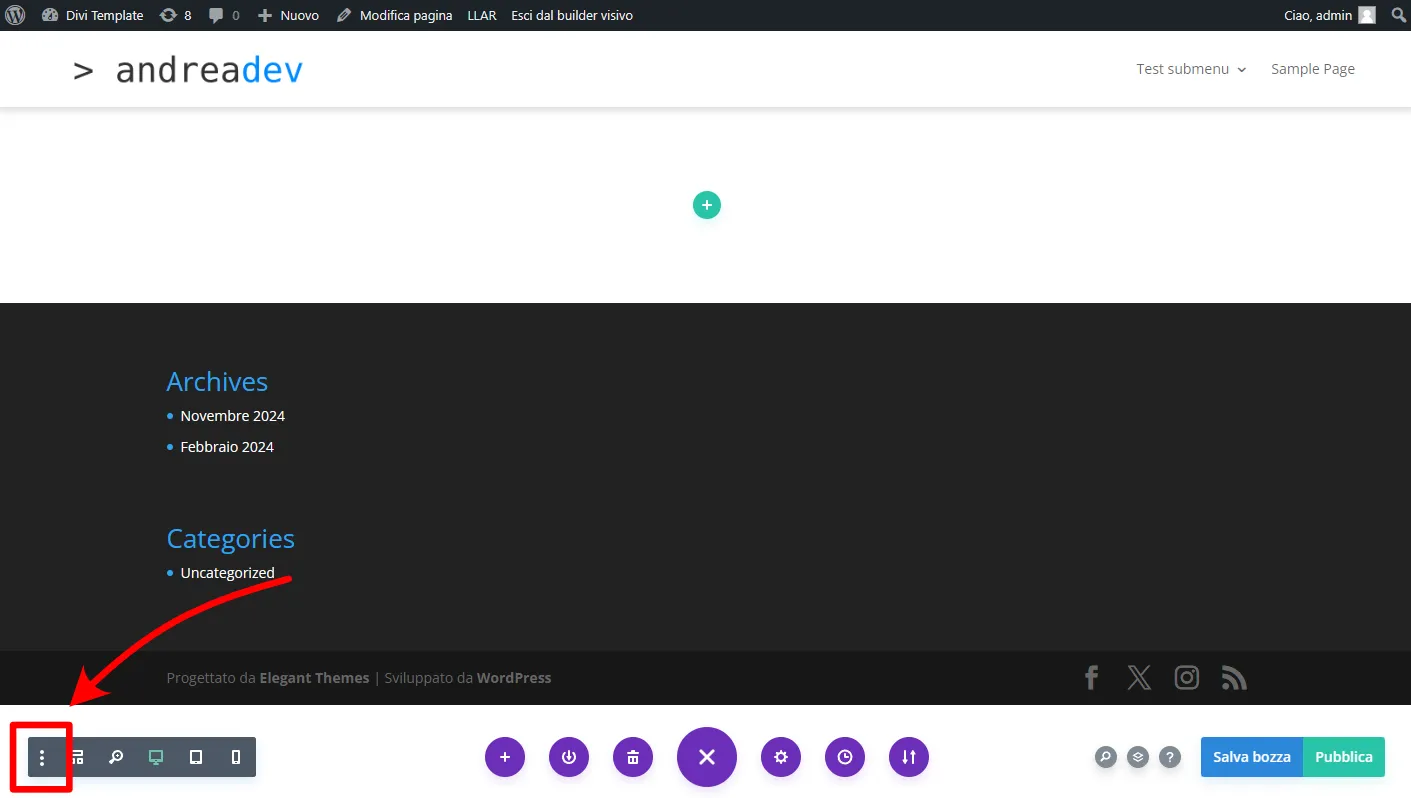
In basso a sinistra, nel blocco che contiene le varie visualizzazioni responsive e a blocchi, c’è un altro tasto con 3 puntini, ma stavolta verticali. Premete quel tasto per modificare le impostazioni del Visual Builder.

In queste impostazioni, cercate la voce “modifica del modello Theme Builder” e disattivatela.

In questo modo avete disabilitato il full-site editing per il vostro singolo utente, a prescindere da quale dispositivo userete per modificare il sito.
Impedisci ad altri di modificare il layout
Ora passiamo alla parte interessante. Come facciamo ad evitare che altri modifichino i nostri layout?
Non c’è esattamente un’impostazione per quello, ma possiamo raggiungere un risultato simile prendendo qualche precauzione. Per riuscirci dobbiamo prima impostare il sito in modo che chi va a modificare pagine o creare post non sia un amministratore, ma (com’è corretto in Wordpress) un editore o autore.
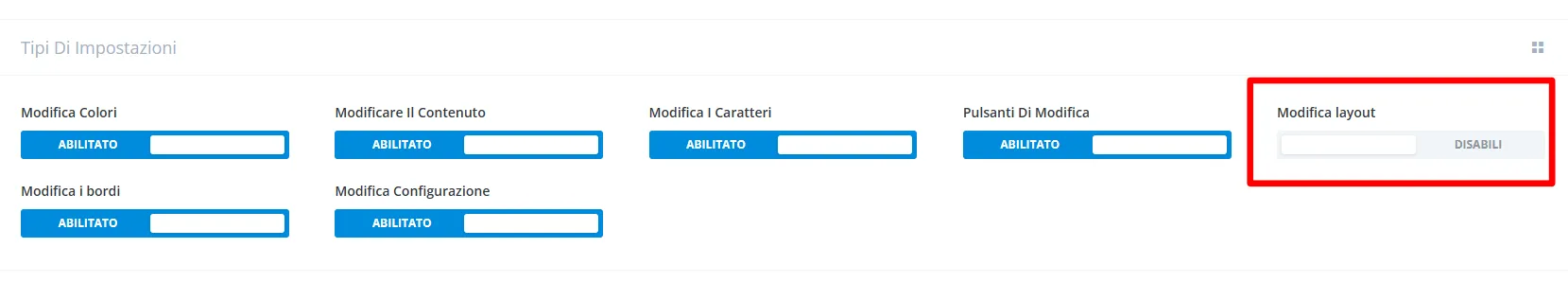
A questo punto, possiamo sfruttare l‘“Editor di ruolo” di Divi. Nell’editor dei ruoli di Divi, per ogni utente che non sia un amministratore, andiamo nella sezione “Tipi di impostazioni” e disattiviamo l’opzione “Modifica layout”.

Questo impedirà agli altri tipi di account di modificare i layout del sito (generalmente è proprio questo che vogliamo) e bloccherà anche la funzionalità del full-site editing 🥳
Per evitare che altri amministratori modifichino il layout, sarà invece necessario usare il primo metodo proposto per ogni account. Questo si può fare per conto nostro se abbiamo accesso ai vari account amministratore, oppure chiedendo ai vari amministratori di disabilitare quell’impostazione.
Spero che questa informazione possa esservi utile e risparmiarvi tempo e inutili problemi.
A presto!
